<!DOCTYPE HTML>
<html>
<header>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>სასწავლო საიტი</title>
<link href="style.css" type="text/css" rel="stylesheet" />
</header>
<body>
<h1 >ეს სასწავლო საიტია</h1>
<p>ეს საიტის ტექსტია...</p>
<p>ეს საიტის ტექსტია...</p>
<p>ეს საიტის ტექსტია...</p>
<br/>
<hr/>
<img src="sur3.jpg" alt="კლასი">
</body>
</html>
ვებ-პროგრამირებაში ძირითადად გამოიყენება ორი სახის სია: 1)არაგადანომრილი და 2)გადანომრილი. უფრო ხშირად დაგვჭირდება არაგადანომრილი სია.
<!DOCTYPE HTML>
<html>
<header>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>სასწავლო საიტი</title>
<link href="style.css" type="text/css" rel="stylesheet" />
</header>
<body>
<ul>
<li>ხილი
<ol>
<li>ვაშლი
<ul>
<li>სინაპი</li>
<li>კეხურა</li>
</ul>
</li>
<li>მსხალი</li>
<li>ატამი</li>
</ol>
</li>
<li>კენკრა</li>
<li>ბოსტნეული</li>
</ul>
<ol>
<li>ხილი</li>
<li>კენკრა</li>
<li>ბოსტნეული</li>
</ol>
</body>
</html>
საიტი წარმოუდგენელია სხვადასხვა გვერდებზე გადასასვლელი მენიუს და სხვა საიტებზე გადამისამართების გარეშე. სწორედ ამას ემსახურება ჰიპერ-ბმულები. კოდი შემდეგნაირად გამოიყურება
<a href="" title="" target="" >ტექსტი </a>, სადაც href="" -ში უნდა ჩავსვათ გვერდის მისამართი, title="" -ში სასურველი სახელი, target="" -ში კი იმის მიხედვით თუ სად გვინდა გაიხსნას ახალი გვერდი, იქვე თუ ახალ ფანჯარაში. თუ იქვე - არაფერს არ ვწერთ, თუ ახალ ფანჯარაში, მაშინ ვწერთ _blank. მაგალითი:
<a href="http://gess.dsl.ge/" title="ჩვენი საიტი" target="_blank" >სასწავლო საიტი </a> გადაგვამისამართებს ჩვენს საიტზე ახალ ფანჯარაში.
თუ ჩვენ ძირითად ფოლდერში შევქმნით სხვა .html გვერდს და მის მის სახელს ჩავწერთ href="" -ში, გადავალთ იმ ახალ გვერდზე. მაგალითი:
<a href="page2.html" title="მეორე გვერდი" target="" >გადადი მეორე გვერდზე </a> .
<a href="" title="" target="" >ტექსტი </a>, სადაც href="" -ში უნდა ჩავსვათ გვერდის მისამართი, title="" -ში სასურველი სახელი, target="" -ში კი იმის მიხედვით თუ სად გვინდა გაიხსნას ახალი გვერდი, იქვე თუ ახალ ფანჯარაში. თუ იქვე - არაფერს არ ვწერთ, თუ ახალ ფანჯარაში, მაშინ ვწერთ _blank. მაგალითი:
<a href="http://gess.dsl.ge/" title="ჩვენი საიტი" target="_blank" >სასწავლო საიტი </a> გადაგვამისამართებს ჩვენს საიტზე ახალ ფანჯარაში.
თუ ჩვენ ძირითად ფოლდერში შევქმნით სხვა .html გვერდს და მის მის სახელს ჩავწერთ href="" -ში, გადავალთ იმ ახალ გვერდზე. მაგალითი:
<a href="page2.html" title="მეორე გვერდი" target="" >გადადი მეორე გვერდზე </a> .
ვებ კოდირებაში განსაკუთრებული ადგილი უკავია ცხრილებს, რომელთა საშუალებით უახლოეს წარსულში ყველა საიტის კარკასი იყო აწყობილი.
ამჟამად მასე აწყობილი საიტი ცუდ ტონად ითვლება, მაგრამ საიტის შიგნით დღესაც ინარჩუნებს აქტუალობას.
შენიშვნა: თქვენი დაწერილი კოდების სისწორე "ონლაინში" შეგიძლიათ შეამოწმოთ შემდეგ საიტზე აქ. დაწერეთ კოდი html-ში და გაუშვით run.
ამჟამად მასე აწყობილი საიტი ცუდ ტონად ითვლება, მაგრამ საიტის შიგნით დღესაც ინარჩუნებს აქტუალობას.
შენიშვნა: თქვენი დაწერილი კოდების სისწორე "ონლაინში" შეგიძლიათ შეამოწმოთ შემდეგ საიტზე აქ. დაწერეთ კოდი html-ში და გაუშვით run.
საიტზე ვიდეო რგოლის საჩვენებლად ისე, რომ ვიდეო ფლეერიც გამოჩნდეს, არსებობს რამდენიმე ხერხი. ყველაზე მარტივია, როცა ვიდეო მოგვაქვს ისეთი საიტიდან, რომლის ვიდეოს ე.წ. "ემბედ" კოდი გააჩნია. მეორე ხერხია, როცა ვიდეო ატვირთულია ჩვენსავე საიტზე.
დაწვრილებითში მოცემული "საკონტაქტო გვერდის" და "მთავარი გვერდის" კოდების მიხედვით გააკეთედ გვერდები თქვენი მონაცემებით (ცხრილების გამოყენებით)!
მხოლოდ HTML ტეგებში დაწერილი საიტი ძალიან უსახურად გამოიყურება. საიტს სილამაზეს აძლევს CSS სტილები. საიტისთვის სტილების მინიჭების სამი ხერხი არსებობს: 1) მიბმული სტილების ფაილით, 2) "ჰედერში" სტილის ჩასმით და 3) პირდაპირ HTML ტეგში სტილის ჩასმით.
ყველაზე ხშირად გამოიყენება პირველი ვარიანტი. მეორე ვარიანტი გამოიყენება, როცა სტილის ფაილი მცირე სიდიდისაა, ხოლო მესამე ვარიანტი განსაკუთრებულ შემთხვევებში
ყველაზე ხშირად გამოიყენება პირველი ვარიანტი. მეორე ვარიანტი გამოიყენება, როცა სტილის ფაილი მცირე სიდიდისაა, ხოლო მესამე ვარიანტი განსაკუთრებულ შემთხვევებში
თანამედროვე საიტების აწყობა ხდება ბლოკების საშუალებით. ბლოკებს აქვს უამრავი თვისება: სიგანე, სიგრძე, ფონის ფერი, ჩარჩო და სხვ; ასევე ურთიერთ განლაგება: დაშორება სხვა ბლოკებიდან, თვითონ ბლოკში შიგთავსის განლაგება და ა.შ. ყველაფერი ამის მიღწევა შეიძლება css სტილების გამოყენებით.
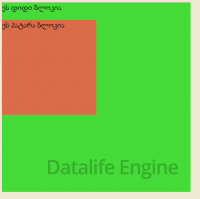
ქვემოთ მოცემულ ბლოკების ნიმუშში დიდი ბლოკია კლასით class="bloki" და მასში მოთავსებულია პატარა ბლოკი კლასით class="ana". სანამ ამ ბლოკებს რაიმე სტილი არ აქვთ, ვერავითარ ცვლილებას ვერ შევამჩნევთ, მაგრამ როგორც კი სტილებს მივანიჭებთ, დავინახავთ css-ის მთელ ძალას.
HTML კოდის ფრაგმენტი:

ქვემოთ მოცემულ ბლოკების ნიმუშში დიდი ბლოკია კლასით class="bloki" და მასში მოთავსებულია პატარა ბლოკი კლასით class="ana". სანამ ამ ბლოკებს რაიმე სტილი არ აქვთ, ვერავითარ ცვლილებას ვერ შევამჩნევთ, მაგრამ როგორც კი სტილებს მივანიჭებთ, დავინახავთ css-ის მთელ ძალას.
HTML კოდის ფრაგმენტი:
<div class="bloki">
<p>ეს დიდი ბლოკია</p>
<div class="ana">
<p>ეს პატარა ბლოკია</p>
</div>
</div>.bloki{
width: 400px;
height: 400px;
background-color:#45DB38 ;
}
.ana{
width: 200px;
height: 200px;
background-color:#DB6B49;
}
სტილის მინიჭება ზოგადი ტეგის საშუალებით. მაგ; ყველა h3-ს მინიჭებული აქვს ფონტის ზომა 30 პიქსელი და შერჩეული ფერი. მაგრამ ეს სტილი ჩვენ შეგვიძლია შევცვალოთ რამდენიმე h3-ისთვის კლასის საშუალებით. class="feri" არის კლასი, სადაც შრიფტის სხვა ზომა და ფერია ჩასმული. ყველა იმ h3-ს, რომელსაც HTML კოდში ჩასმული აქვს შესაბამისი კლასი ექნება მოცემული სტილი. თუ ჩვენ გვინდა ერთი h3-ი გამოირჩეოდეს ყველა დანარჩენისგან განსაკუთრებული სტილით, მაშინ მას გამოვყოფთ იდენტიფიკატორის საშუალებით და ვანიჭებთ განსხვავებულ სტილს. ჩვენ მაგალითში id="button"-ს სრულიად სხვა თვისებები აქვს. (ორი ერთნაირი სახელის იდენტიფიკატორის დარქმევა არ შეიძლება).
HTML კოდის ფრაგმენტი:
HTML კოდის ფრაგმენტი:
<h3 id="button">Hello students</h3>
<h3 class="feri">Hello students</h3>
<h3 class="feri">Hello students</h3>
<h3 class="feri">Hello students</h3>
<h3>Hello students</h3>
<h3>Hello students</h3>
<h3>Hello students</h3>
<h3>Hello students</h3>h3{
font-size: 30px;
color: #1C14FF;
background-color: #B2F0A9;
}
#button{
width:300px;
margin:20px auto;
background-color: blue;
border:2px solid red;
border-radius:20px;
color: #fff;
padding:15px;
font-size:12px;
text-align:center;
text-transform: uppercase;
cursor:pointer;
transition: all 0.5s;
}
#button:hover{
background-color: #fff;
color: blue;
padding:10px;
width:200px;
font-size:20px;
}
.feri{
color:#DB3F2B;
font-size: 15px;;
}
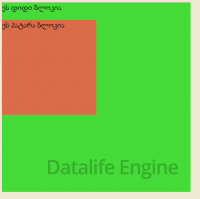
ბლოკების ერთ-ერთი მთავარი თვისებაა განლაგება სხვა ბლოკების მიმართ. თუ გვაქვს ერთმანეთში ჩასმული ორი ბლოკი, მაშინ გარე ბლოკში ჩასმული შიგა ბლოკი მის მიმართ შეგვიძლია განვალაგოთ padding-ის საშუალებით. მაგ: padding-left: 40px; ნიშნავს, რომ შიგა ბლოკი ამ ბლოკის მარცხენა კიდედან გადაიწევს 40 პიქსელით. ნათქვამის თვალსაჩინოებისათვის მოვიყვან კოდებს და სურათების საშუალებით ავხსნი შედეგებს.
კითხვა განაგრძეთ "დაწვრილებითში" ->
კითხვა განაგრძეთ "დაწვრილებითში" ->
