საიტის ელემენტებისთვის სტილის მინიჭება
მხოლოდ HTML ტეგებში დაწერილი საიტი ძალიან უსახურად გამოიყურება. საიტს სილამაზეს აძლევს CSS სტილები. საიტისთვის სტილების მინიჭების სამი ხერხი არსებობს: 1) მიბმული სტილების ფაილით, 2) "ჰედერში" სტილის ჩასმით და 3) პირდაპირ HTML ტეგში სტილის ჩასმით.
ყველაზე ხშირად გამოიყენება პირველი ვარიანტი. მეორე ვარიანტი გამოიყენება, როცა სტილის ფაილი მცირე სიდიდისაა, ხოლო მესამე ვარიანტი განსაკუთრებულ შემთხვევებში
საიტის ელემენტებისთვის სტილის მინიჭება ხდება პრინციპით:
სელექტორი{
სადაც სელექტორი არის რაიმე ტეგი (მაგ; body, p, a, table, tr, td და ა.შ.) კლასი, იდენტიფიკატორი და სხვ.
თვისებაში იგულისხმება ზომა, ფერი, განლაგება და სხვ.
ხოლო მნიშვნელობა არის ამ თვისების რიცხვითი გამოსახულება ან რაიმე სახით გამოხატვა.
ყველაზე ხშირად სტილების რეალიზება ხდება მიბმული სტილების ფაილით: ამისათვის საიტის ყველა .html ფაილის ჰედერში უნდა გაიწეროს შემდეგი კოდი
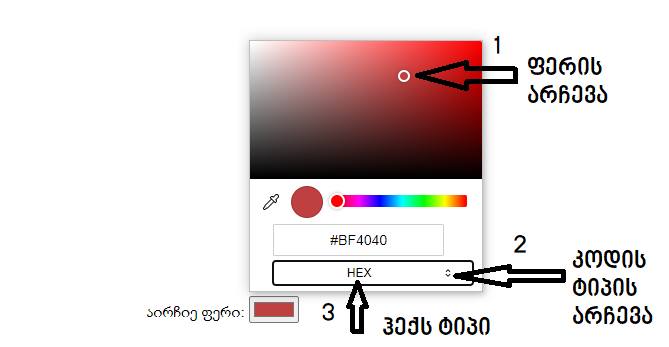
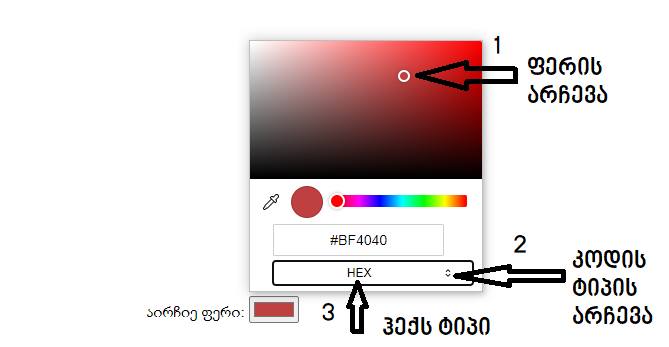
აქვე მოვიყვან ფერის მინიჭების კოდების მოძებნის ვარიანტებს: 1)არსებობს პატარა პროგრამა სახელით ColorMania რომლის ჩამოსაწერი ბმულია "კოლორმანია", 2) არის უამრავი საიტები ფერების კოდებით. ერთერთია ეს CSS Color Codes | CSS Color Picker - ColorSchemerდა 3) ჩვენ უკვე ვიცით "ინფუტის" ტიპის ატრიბუტი "ფერი" შემდეგი კოდით

გაკვეთილზე გამოყენებული სტილის ნიმუშის კოდი:
ყველაზე ხშირად გამოიყენება პირველი ვარიანტი. მეორე ვარიანტი გამოიყენება, როცა სტილის ფაილი მცირე სიდიდისაა, ხოლო მესამე ვარიანტი განსაკუთრებულ შემთხვევებში
საიტის ელემენტებისთვის სტილის მინიჭება ხდება პრინციპით:
სელექტორი{
თვისება: მნიშვნელობა;
}
სადაც სელექტორი არის რაიმე ტეგი (მაგ; body, p, a, table, tr, td და ა.შ.) კლასი, იდენტიფიკატორი და სხვ. თვისებაში იგულისხმება ზომა, ფერი, განლაგება და სხვ.
ხოლო მნიშვნელობა არის ამ თვისების რიცხვითი გამოსახულება ან რაიმე სახით გამოხატვა.
ყველაზე ხშირად სტილების რეალიზება ხდება მიბმული სტილების ფაილით: ამისათვის საიტის ყველა .html ფაილის ჰედერში უნდა გაიწეროს შემდეგი კოდი
<link href="style.css" type="text/css" rel="stylesheet" />აქვე მოვიყვან ფერის მინიჭების კოდების მოძებნის ვარიანტებს: 1)არსებობს პატარა პროგრამა სახელით ColorMania რომლის ჩამოსაწერი ბმულია "კოლორმანია", 2) არის უამრავი საიტები ფერების კოდებით. ერთერთია ეს CSS Color Codes | CSS Color Picker - ColorSchemerდა 3) ჩვენ უკვე ვიცით "ინფუტის" ტიპის ატრიბუტი "ფერი" შემდეგი კოდით
<p>აირჩიე ფერი: <input type="color"></p>
გაკვეთილზე გამოყენებული სტილის ნიმუშის კოდი:
h3{
width:300px;
margin:20px auto;
background-color: blue;
border:2px solid red;
border-radius:20px;
color: #fff;
padding:15px;
font-size:12px;
text-align:center;
text-transform: uppercase;
cursor:pointer;
transition: all 0.5s;
}
h3:hover{
background-color: #fff;
color: blue;
padding:10px;
width:200px;
font-size:20px;
}