ცხრილი
მოვიყვან კოდის მაგალითს სათანადო კომენტარებით და მოკლედ განვმარტავ
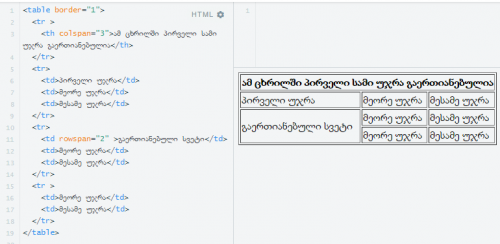
<!-- ეს არის კომენტარის ჩაწერის ნიმუში --> <!-- -->
<table border="1"> <!-- ცხრილის მთავარი ტეგის გახსნა -->
<tr > <!-- პირველი სტრიქონის ტეგის გახსნა -->
<th colspan="3">ამ ცხრილში პირველი სამი უჯრა გაერთიანებულია</th>
</tr> <!-- პირველი სტრიქონის ტეგის დახურვა -->
<tr>
<td>პირველი უჯრა</td> <!-- სვეტის ტეგის გახსნა და დახურვა -->
<td>მეორე უჯრა</td>
<td>მესამე უჯრა</td>
</tr>
<tr>
<td rowspan="2" >გაერთიანებული სვეტი</td>
<td>მეორე უჯრა</td>
<td>მესამე უჯრა</td>
</tr>
<tr >
<td>მეორე უჯრა</td>
<td>მესამე უჯრა</td>
</tr>
</table> <!-- ცხრილის მთავარი ტეგის დახურვა -->
როიგორც ვხედავთ ცხრილი მოთავსებულია მთავარ ტეგში <table> ....</table>, მის შიგნით თავსდება სტრიქონები <tr></tr>, ხოლო სტრიქონებს შორის სვეტები (უჯრები) <td></td>. თუ უჯრებში ცხრილის სათაური გვინდა ჩავსვათ, შეგვიძლია შემდეგი ტეგი გამოვიყენოთ <th></th>, რომელიც სათაურს გაამსხვილებს და ცენტრში განათავსებს.
თუ ჩვენ გვინდა რამდენიმე უჯრა გავაერთიანოთ, ვიყენებთ შემდეგ ატრიბუტს colspan="რიცხვი". რიცხვის ნაცვლად უჯრების რაოდენობა. ამ დროს ზედმეტი უჯრები უნდა წავშალოთ. მაგ; თუ გვქონდა 3 უჯრა, 2-ს ვშლით და ერთს ვტოვებთ.
თუ ჩვენ გვინდა რამდენიმე სვეტი გავაერთიანოთ, ვიყენებთ შემდეგ ატრიბუტს rowspan="რიცხვი". რიცხვის ნაცვლად სვეტების რაოდენობა. ამ დროს ზედმეტი სვეტი უნდა წავშალოთ. მაგ; თუ გვქონდა 2 სვეტი, 1-ს ვშლით და ერთს ვტოვებთ. უჯრების სიგანის დასარეგურირებლად შეგვიძლია ვცვალოთ მთლიანი ცხრილის სიგანე. მაგ: width="500" ( ჩაემატება მთავარ ტეგში).
ზემოთ მოტანილი კოდის შესაბამისი ცხრილის მაგალითი სურათზეა ნაჩვენები
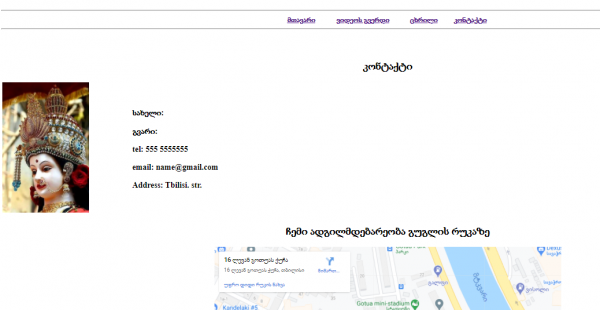
თუ ჩემი მსჯელობა თქვენთვის გასაგებია, უკვე შეგვიძლია ძალიან მარტივი საიტის "კარკასი" შევქმნათ. მაგ: საკონტაქტო გვერდი, სადაც მენიუ, სურათი და საკონტაქტო ინფორმაცია ცხრილებშია განთავსებული. (ამ გვერდის კოდს სპეციალურად არ ვდებ).