ბლოკის თვისებები margin და padding
ბლოკების ერთ-ერთი მთავარი თვისებაა განლაგება სხვა ბლოკების მიმართ. თუ გვაქვს ერთმანეთში ჩასმული ორი ბლოკი, მაშინ გარე ბლოკში ჩასმული შიგა ბლოკი მის მიმართ შეგვიძლია განვალაგოთ padding-ის საშუალებით. მაგ: padding-left: 40px; ნიშნავს, რომ შიგა ბლოკი ამ ბლოკის მარცხენა კიდედან გადაიწევს 40 პიქსელით. ნათქვამის თვალსაჩინოებისათვის მოვიყვან კოდებს და სურათების საშუალებით ავხსნი შედეგებს.
გავაკეთოდ 4 ბლოკი: ზედა და ქვედა გვჭირდება საორიენტაციოდ. ხოლო ორ ერთმანეთში ჩასმულ ბლოკებზე ჩავატარებთ ექსპერიმენტებს.
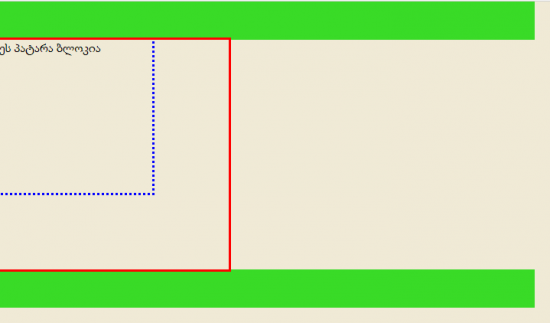
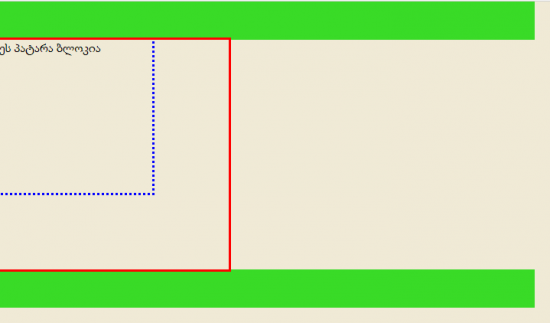
ქვემოთ მოყვანილია HTML და CSS კოდები შესაბამისი სურათით.

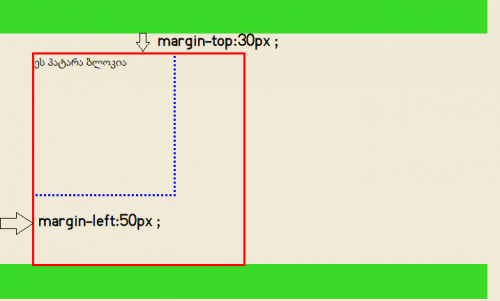
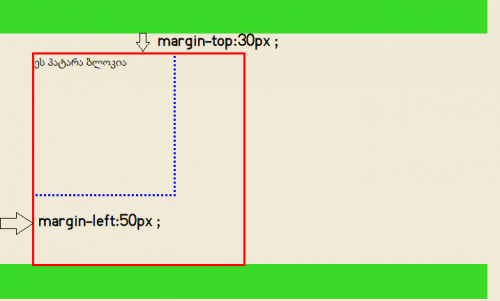
ახლა გავააქტიუროდ წითელი ბლოკის ორი თვისება margin-left:50px; და margin-top:30px; რაც ნიშნავს რომ ეს ბლოკი მის გარეთ მყოფ ბლოკებს დაშორდება მარცხნიდან 50 პიქსელით და ზემოდან 30 პიქსელით. ქვემოთ სურათზე სწორედ ამ შედეგს ვხედავთ:

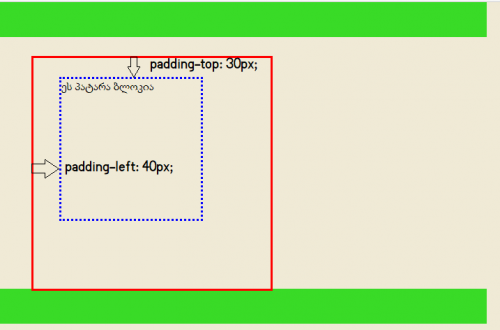
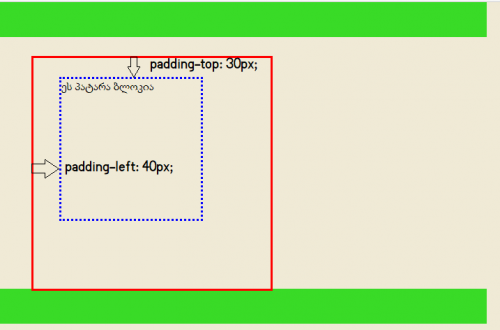
ამის შემდეგ დამატებით გავააქტიუროდ წითელი ბლოკის კიდევ ორი თვისება: padding-left: 40px; და padding-top: 30px; რაც ნიშნავს, რომ მასში მოთავსებული ლურჯი ბლოკი მის მარცხენა ნაპირს მოშორდება 40 პიქსელით და ზედა მხარეს 30 პიქსელით. ქვემოთ სურათზე სწორედ ამ შედეგს დაინახავთ:

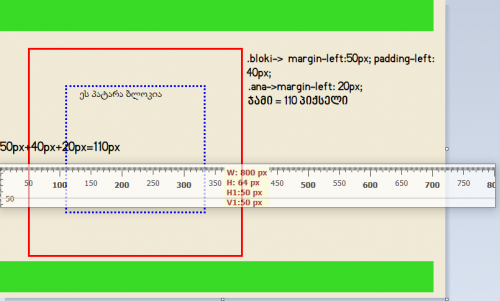
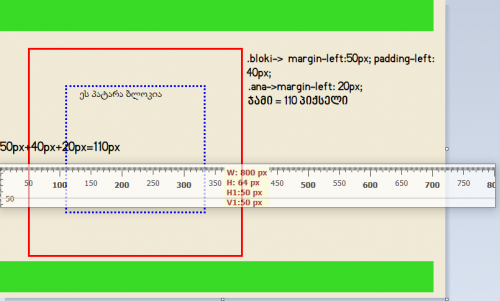
და ბოლოს გავააქტიუროდ CSS კოდში მოყვანილი ორივე ბლოკის ყველა თვისება და ვნახოთ შედეგი სურათზე;

თვალსაჩინოებისათვის მოყვანილია ლურჯი ბლოკის დაშორება ეკრანის მარცხენა კიდიდან, ანუ შეიკრიბა ყველა მარცხენა პადინგი და მარჯინი. სურათზე აგრეთვე ჩანს ლურჯ ბლოკში განთავსებული ტექსტის დაშორება მის მარცხენა კიდესთან. ასევე ჩანს წითელი ბლოკის ქვედა კიდიდან მწვანე ბლოკის დაშორებაც 5 პიქსელით.
გავაკეთოდ 4 ბლოკი: ზედა და ქვედა გვჭირდება საორიენტაციოდ. ხოლო ორ ერთმანეთში ჩასმულ ბლოკებზე ჩავატარებთ ექსპერიმენტებს.
ქვემოთ მოყვანილია HTML და CSS კოდები შესაბამისი სურათით.
<!DOCTYPE HTML>
<html>
<header>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>მთავარი გვერდი</title>
<link href="style.css" type="text/css" rel="stylesheet" />
</header>
<body>
<div class="sxva_bloki"></div>
<div class="bloki">
<div class="ana">
<p>ეს პატარა ბლოკია</p>
</div>
</div>
<div class="sxva_bloki"></div>
</body>
</html>
/*ბრაუზერის სტილის მოხსნა */
*{
padding: 0;
margin: 0;
}
body{
background-color: #F0EAD6;
}
.sxva_bloki{
width:700px;
height:50px;
background-color: #39DB27;
}
/* ჯერ ყველა თვისება გაუქმებულია კომენტარების საშუალებით */
.bloki{
width: 300px;
height: 300px;
outline: 3px solid red;
// margin-left:50px ;
// margin-top:30px ;
// margin-bottom: 10px;
// padding-left: 40px;
// padding-top: 30px;
}
.ana{
outline: 3px dotted blue;
width: 200px;
height: 200px;
// margin-left: 20px;
//margin-top: 30px;
//padding-left: 20px;
}
ახლა გავააქტიუროდ წითელი ბლოკის ორი თვისება margin-left:50px; და margin-top:30px; რაც ნიშნავს რომ ეს ბლოკი მის გარეთ მყოფ ბლოკებს დაშორდება მარცხნიდან 50 პიქსელით და ზემოდან 30 პიქსელით. ქვემოთ სურათზე სწორედ ამ შედეგს ვხედავთ:

ამის შემდეგ დამატებით გავააქტიუროდ წითელი ბლოკის კიდევ ორი თვისება: padding-left: 40px; და padding-top: 30px; რაც ნიშნავს, რომ მასში მოთავსებული ლურჯი ბლოკი მის მარცხენა ნაპირს მოშორდება 40 პიქსელით და ზედა მხარეს 30 პიქსელით. ქვემოთ სურათზე სწორედ ამ შედეგს დაინახავთ:

და ბოლოს გავააქტიუროდ CSS კოდში მოყვანილი ორივე ბლოკის ყველა თვისება და ვნახოთ შედეგი სურათზე;

თვალსაჩინოებისათვის მოყვანილია ლურჯი ბლოკის დაშორება ეკრანის მარცხენა კიდიდან, ანუ შეიკრიბა ყველა მარცხენა პადინგი და მარჯინი. სურათზე აგრეთვე ჩანს ლურჯ ბლოკში განთავსებული ტექსტის დაშორება მის მარცხენა კიდესთან. ასევე ჩანს წითელი ბლოკის ქვედა კიდიდან მწვანე ბლოკის დაშორებაც 5 პიქსელით.
