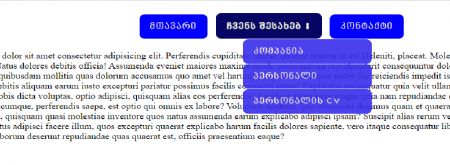
ჩამოსაშლელი მენიუს ნიმუში HTML5/CSS3 კოდებით

HTML:
<!DOCTYPE HTML>
<html>
<header>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Menu</title>
<link href="style.css" type="text/css" rel="stylesheet" />
</header>
<body>
<nav>
<ul class="menu">
<li>
<a href="">მთავარი</a>
</li>
<li>
<a href="">ჩვენს შესახებ ⬇</a>
<ul class="dr_down">
<li><a href="">კომპანია</a> </li>
<li><a href="">პერსონალი</a> </li>
<li><a href="">პერსონალის CV</a> </li>
</ul>
</li>
<li>
<a href="">კონტაქტი</a>
</li>
</ul>
</nav>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Perferendis cupiditate beatae quaerat tenetur at et! Deleniti, placeat. Molestias nulla minus sed, sapiente quos eligendi et repellendus. Natus dolores debitis officia! Assumenda eveniet maiores maxime modi, accusantium reprehenderit consequuntur dolore aspernatur fuga nisi ex debitis corporis blanditiis beatae itaque quibusdam mollitia quas dolorum accusamus quo amet vel harum! Aliquid laboriosam nobis hic reiciendis impedit iste repellendus odit, odio sit suscipit voluptatibus fuga nulla minus debitis aliquam earum iusto excepturi pariatur possimus facilis commodi natus! Explicabo consequatur quia velit ullam expedita corrupti sint similique quibusdam quaerat, natus neque nobis dicta voluptas, optio adipisci, quisquam alias eos perferendis? Incidunt asperiores magni quia nam repudiandae quo facere delectus, fugit eaque placeat harum aut enim aliquam cumque, perferendis saepe, est optio qui omnis ex labore? Voluptate nostrum ipsa obcaecati ducimus quam et quaerat similique iusto, asperiores ea? Consectetur ducimus ipsum deleniti, quisquam quasi molestiae inventore quos natus assumenda earum explicabo adipisci ipsam? Suscipit alias rerum veritatis incidunt atque nihil architecto expedita iste quibusdam natus adipisci facere illum, quos excepturi quaerat explicabo harum facilis dolores sapiente, vero itaque consequatur libero provident? Assumenda sit voluptate distinctio autem vitae laborum deserunt repudiandae quas quaerat est, officiis praesentium eaque?</p>
</body>
</html>
body{
font-size: 18px;
height: 1200px;
}
@font-face {
font-family: nino;
src: url(bpg_nino_mtavruli_normal.ttf);
}
nav{
width: 700px;
margin: 20px auto;
font-family: nino;
letter-spacing: 2px;
//outline: 1px solid red;
position: sticky;
top: 0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
display: block;
}
.menu>li{
display: inline-block;
position: relative;
}
.menu a{
margin: 5px 5px;
background-color: blue;
color: cornsilk;
padding: 15px 20px;
border-radius: 10px;
}
.menu a:hover{
background-color: rgb(6, 6, 100);
color: beige;
font-weight: 700;
letter-spacing: 2px;
transition: all 0.5s ease;
}
.dr_down{
display: none;
}
.menu li:hover .dr_down{
display: block;
position: absolute;
margin-top: -5px;
}
.dr_down a{
background-color: rgb(56, 44, 235);
opacity: 0.9;
margin: 1px 15px;
width:100%;
}
.dr_down a:hover{
background-color: rgb(6, 6, 100);
opacity: 1;
transition: all 0.5s ease;
}შენიშვნა: შესაბამისი შრიფტი ჩამოტვირთედ https://fonts.ge/-დან და განათავსედ საიტის ფოლდერში.
